8月27日、28日、ブランフロント大阪 Osaka Innovation HUbで行われた「GRAND FRONTEND OSAKA 2016」に参加してきました。
フロントエンドエンジニアのためのハッカソン企画のなですが、「まだ空いてますよぉ」の声があったので、興味津々で参加表明しました。
1日目は自分の学びたいブースに行き、メンターの方たちの指導の元、自分の作りたい物を形にしていきます。
- P5.jsで作るウェブアニメーション・・・Team-P(Processing)
- Angular2でSPAを作ろう・・・ng-kyoto
- フロントエンド技術でデータビジュアライゼーション・・・ 可視化情報学会 VDM研究会
- Node.js+WP-APIでつくるウェブアプリケーション・・・WordPressコミュニティ
- Vue.js 2.0 で体験仮想DOMの魅力・・・v-osaka
- Kintone・・・sponsored
- Monaca / Onsen UI でモバイルアプリアプリを作ってみよう・・・sponsored
ウェブアニメーションに行くつもりで来ていたのですが、WordBenchで知り合った方がAngular2を学びたいとのことで優柔不断の私はふらふらとAngular2が何者かも知らないのに付いて行きました。
メンターはng-kyotoの83 @armorik83 さん。
Angularとは携帯電話やデスクトップのWebアプリケーションを作成するための開発プラットホームらしい。
何が作りたいかと聞かれ、社長の社内の入退出を管理するアプリの作成を考えた。
Googleのfirebaseを使ってみる。
まず。Googleアカウントでfirebaseのコンテンツを開く。

メニューからコンソールへ移動。
新規プロジェクトを作成で今回はウェブアプリにfirebaseを追加にすすむ。

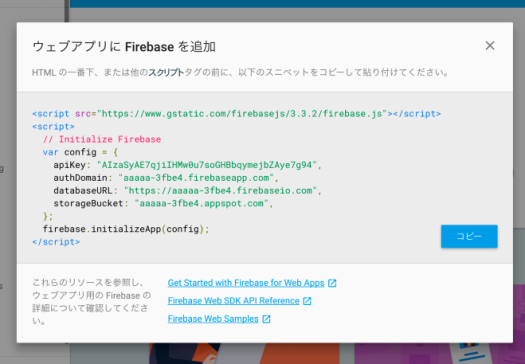
すると、「ウェブアプリに Firebase を追加
HTML の一番下、または他のスクリプトタグの前に、以下のスニペットをコピーして貼り付けてください。」の画面が表示されこのコードをindex.htmlに貼り付けます。

今回、ターミナルを使い $ npm start でローカル環境を作り、index.htmlを読み込みます。
少し時間が経っているので、うまくブラウザに表示できないのですが、また機会があればやってみたいです。最後は@armorik83 さんである奥野さんに完成してもらい、無事ハッカソンを終えました。
2日目は現在活躍中のデザイナーやプログラマーさん達の登壇でした。
- 今のwebに本当に必要な技術とは・・・花谷拓麿さん
- 普遍的な設計思想とモダンなコーディング・・・コソバマイさん
- 変態的 css トリック・・・カイトさん
- WP REST API で変わるWordPress のフロントエンド・・・岡本秀高さん
- 60 fps を実現できるレンダリングパフォーマンス・・・ケノドン・ブノアさん
- Web サイトや web サービスの解析をしてみよう・・・牧 昴拡
- Mithril – 軽量・高速な MVC フレームワーク・・・@sairoutineさん
- Node.js をさりげなく取り入れた最近のフロントエンド事情について・・・かみやんさん
- IndexedDB, Worker, Server-side Rendereing そしてフロントエンドの未来・・・奥野賢太郎さん
- プログラミング言語 Rust・・・おのうえさん @_likr
登壇は皆さん素晴らしくわかりやすかったのですが、2日目の午後の事もあり疲れが出始め後半は睡魔に襲われました。
その後、事前登録なしのゲリライベント、胸震える熱い LT が発表され会場は笑いで盛り上がり、私にとっての初めてのGRAND FRONTEND OSAKA 2016 が終わりました。


楽しんでもらえて良かったです!
グランフロントエンドみたいな大きなイベントは年に2回くらいですが、関西フロントエンドユーザーグループでは毎月イベントやっていますので、よろしければまたきてくださいね!
ありがとうございます。今日は京都でしたね。年末に向かってバタバタして参加できなくなります。かろうじて大阪には参加するつもりです。また、よろしくお願いいたします。